
Giới thiệu
Tôi chắc chắn rằng nhiều người trong số các bạn có thể quen thuộc với Flappy Birds – nếu không phải là trò chơi, thì ít nhất là bộ lọc Instagram lan truyền trong đó bạn điều khiển con chim bằng mũi. Đó chính xác là những gì chúng tôi sẽ thực hiện trong video này.
Chúng tôi sẽ tạo phiên bản trò chơi chim flappy bằng cách sử dụng tiện ích mở rộng Phát hiện cơ thể người của PictoBlox, trong đó chúng tôi sẽ điều khiển con chim bằng mũi.
Điều kiện tiên quyết
Bạn sẽ cần những thứ sau để tạo Flappy Bird Game:
- Máy tính xách tay hoặc máy tính có máy ảnh.
- Phiên bản mới nhất của PictoBlox, bạn có thể tải xuống từ đây.
- Kết nối Internet tốt.
Thiết lập dự án
Hãy bắt đầu bằng cách thiết lập dự án.
1. Mở PictoBlox
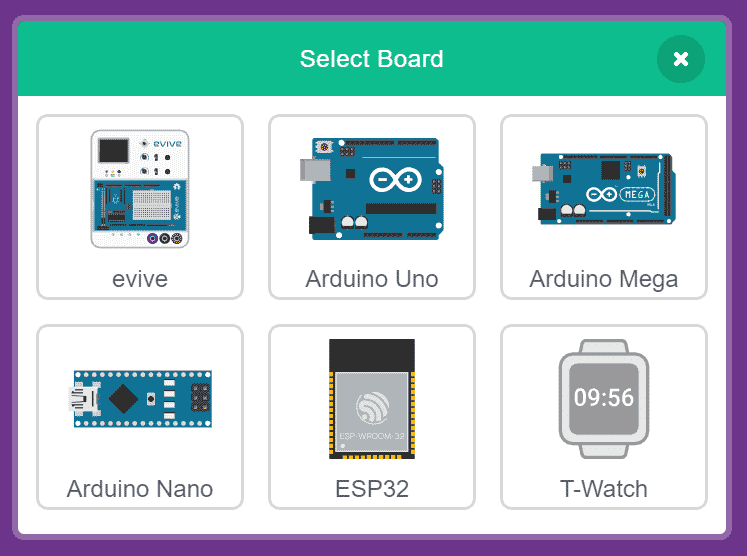
2. Nhấp vào nút bảng và chọn evive.

3. Nhấp vào nút Thêm tiện ích mở rộng.
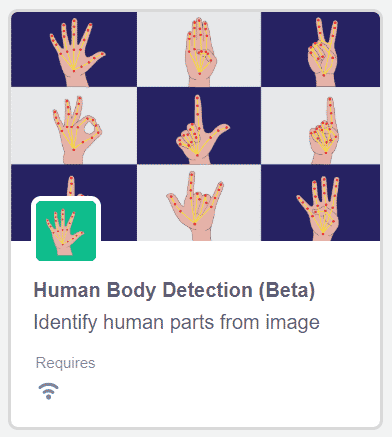
4. Chọn Tiện ích mở rộng phát hiện cơ thể người và đợi một lúc cho đến khi các mô hình được tải.

Thiết lập sân khấu cho trò chơi Flappy Bird
Trong video này, chúng tôi sẽ chủ yếu tập trung vào việc viết kịch bản để điều khiển con chim bằng mũi. Chúng tôi đã viết sẵn kịch bản để dựng sân khấu và dự án. Bạn có thể tải xuống tập lệnh từ liên kết được cung cấp ở đây.
- Khi bạn đã tải xuống tập lệnh, hãy truy cập PictoBlox.
- Chọn Tập tin tùy chọn để mở tập lệnh đã tải xuống.
Khi bạn mở tập lệnh, bạn sẽ nhận thấy rất nhiều sprites và tập lệnh của chúng.
Chúng tôi sẽ hiểu ngắn gọn về chúng và quay lại viết kịch bản chính của chúng tôi.
Logo của chú chim flappy Sprite
Logo xuất hiện mỗi khi chúng ta bắt đầu trò chơi bằng cách nhấp vào cờ xanh. Khi bắt đầu trò chơi, tỷ số được đặt thành 0.

Con chim Sprite
Sprite này là anh hùng trong trò chơi của chúng tôi, chúng tôi sẽ thảo luận về các kịch bản vào sprite này trong phần sau của dự án.

Các Sprites sàn
Hai sprite tiếp theo dành cho sàn và các kịch bản được viết trong đó làm cho chúng di chuyển liên tục.

Nút Bắt đầu Sprite
Khi nhấp vào nút bắt đầu, trò chơi bắt đầu và các rào cản đường ống bắt đầu di chuyển.

Sprites rào cản ống
Ba tiếp theo là các sprite ống. Khi nhấp vào cờ màu xanh lá cây, các sprite này nên được ẩn. Ngay khi trò chơi bắt đầu, họ sẽ bắt đầu di chuyển liên tục bằng cách thay đổi vị trí Y một cách ngẫu nhiên.

Điểm Sprite
Hai sprite tiếp theo hiển thị điểm số của người chơi. Ngay khi con chim vượt qua rào cản của đường ống, điểm số sẽ tăng lên bằng cách thay đổi trang phục tiếp theo. Chúng tôi đã sử dụng hai số sprites để hiển thị điểm số bằng hai chữ số. Bạn có thể nhận thấy rằng chúng tôi đã sử dụng số làm trang phục, bạn cũng có thể chỉ cần hiển thị điểm số trong biến.

Trò chơi trên Sprite
Sprite tiếp theo nếu trò chơi trên sprite sẽ xuất hiện ngay khi con chim của chúng ta chạm vào bất kỳ đường ống nào.

Tiêu đề Sprite
Đây là một sprite tùy chọn để làm cho sân khấu trông đẹp hơn. Bạn có thể đặt tên cho trò chơi hoặc thêm tiêu đề sprite theo sự lựa chọn của bạn.

Viết kịch bản cho Flappy Bird’s Bird Sprite
Bây giờ, chúng ta hãy trở lại với sprite chim chính của chúng ta.
Làm cho con chim di chuyển
Đầu tiên, trước tiên chúng tôi sẽ thiết lập sprite chim ngay khi trò chơi bắt đầu.
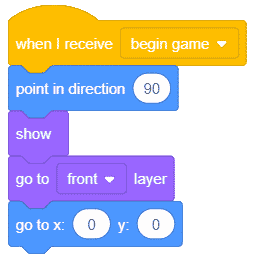
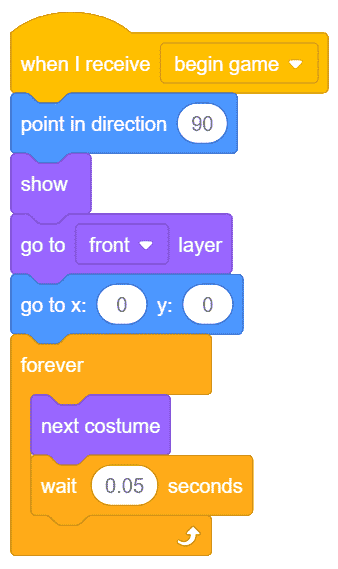
1. Do đó, kéo và thả khi tôi nhận được khối () từ bảng Sự kiện và chọn bắt đầu trò chơi từ menu thả xuống.

2. Bây giờ để làm cho con chim di chuyển về phía trước, hãy đặt khối điểm theo hướng () từ bảng Chuyển động.
3. Từ bảng Looks, đặt khối hiển thị.
4. Ngoài ra, để đưa con chim đến lớp phía trước, hãy đặt đi đến khối lớp () bên dưới khối hiển thị. Chọn phía trước từ menu thả xuống.

5. Bây giờ, đặt vị trí ban đầu của con chim thành x là 0 và y là 0 bằng cách sử dụng khối đi đến x () y () từ bảng Chuyển động.

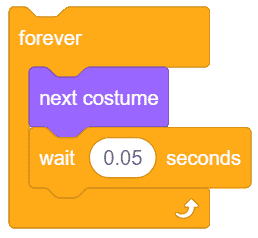
6. Bây giờ, để làm cho con chim trông giống như nó đang bay, hãy đặt một khối vĩnh viễn từ bảng điều khiển.
7. Tiếp theo, đặt khối trang phục tiếp theo từ bảng màu Looks vào khối mãi mãi.
8. Để làm cho thay đổi trang phục hiển thị, hãy đặt khối chờ () từ bảng Điều khiển và viết 0,05 vào khoảng trống đã cho.

9. Kịch bản cuối cùng sẽ trông như thế này:

Điều khiển chim bằng mũi
Bây giờ, chúng ta hãy tạo một tập lệnh khác trong sprite chim để điều khiển nó bằng mũi của chúng ta bất cứ khi nào chúng ta nhấp vào nút Bắt đầu.
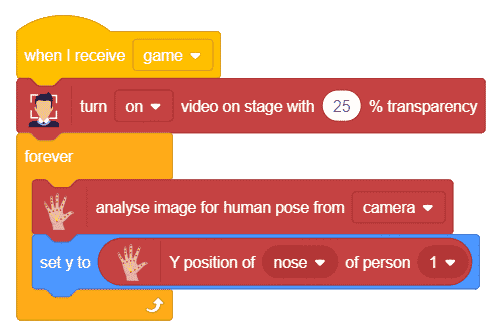
1. Kéo và thả khi tôi nhận được khối () từ bảng Điều khiển, chọn trò chơi từ menu thả xuống.

2. Để bật nguồn cấp dữ liệu video, từ bảng phát hiện cơ thể người, hãy kéo và thả bật video trên sân khấu với () % khối trong suốt thay thế 0 bằng 25.

3. Để liên tục phát hiện vị trí của mũi. Kéo và thả khối vĩnh viễn từ bảng Điều khiển.
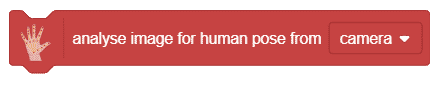
4. Kéo và thả hình ảnh phân tích cho tư thế con người từ khối () và chọn máy ảnh từ menu thả xuống.

5. Và đặt vị trí y của con chim làm vị trí y của mũi. Kéo và thả khối đặt y thành () từ bảng Looks.
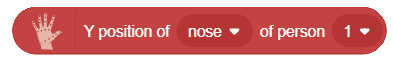
6. Vào đầu vào, đặt vị trí Y của () khối người () từ bảng phát hiện cơ thể người. Chọn mũi từ menu thả xuống đầu tiên và 1 mũi từ menu thả xuống thứ hai.

7. Tập lệnh hoàn chỉnh sẽ trông như thế này:

Kịch bản khi con chim chạm vào đường ống
Bây giờ, điều gì xảy ra khi nó chạm vào sprite. Thus, chúng ta hãy làm một kịch bản nhỏ cho cùng.
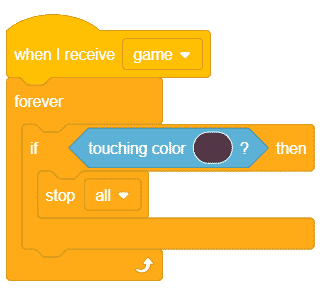
- Nhân đôi khối mũ ở trên và loại bỏ tất cả các khối bên dưới nó.
- Đặt một khối vĩnh viễn từ bảng điều khiển.
- Đặt một cánh tay if từ bảng điều khiển.
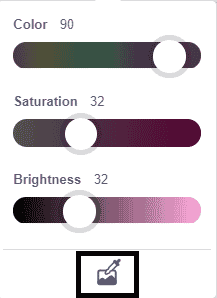
- Đặt khối phóng viên chạm màu () ? từ bảng cảm biến vào nếu cánh tay chọn màu của đường viền của ống như sử dụng tùy chọn bộ chọn màu.

5.Nếu nó chạm vào đường ống, con chim nên ngừng di chuyển hay còn gọi là tất cả các kịch bản của con chim nên dừng lại. Do đó, từ bảng điều khiển đặt dừng tất cả vào cánh tay if.

Với điều này, kịch bản của chúng tôi đã hoàn tất. Nhấp vào cờ xanh và bắt đầu chơi.
Kết thúc
Dự án này đã giúp bạn hiểu cách điều khiển trò chơi Flappy Birds bằng mũi bằng tiện ích mở rộng Phát hiện cơ thể người của Pictoblox. Chúng tôi thiết lập sân khấu với nhiều sprite khác nhau, viết kịch bản cho sprite chim để làm cho nó di chuyển, một kịch bản khác để điều khiển con chim bằng mũi của chúng tôi và làm một kịch bản khi con chim chạm vào một đường ống. Đến cuối dự án, trò chơi Flappy Bird của chúng tôi đã hoàn thành và sẵn sàng để bạn chơi.
Tải xuống dự án – Mã và tệp
| Nhãn mã | Tệp mã |
|---|---|
| Thiết lập dự án và sân khấu Flappy Bird | https://ai.thestempedia.com/wp-content/uploads/2023/05/Flappy-Bird_Stage-2.zip |